搭建Hexo个人博客和静态资源文件的管理
搭建Hexo个人博客和静态资源文件的管理
Hexo是一个快速、简洁且高效的博客框架, 支持使用Markdown解析文章并快速生成静态网页, 特别适合我现在的写作习惯
这篇文章将从搭建本地Hexo环境、静态资源和Markdown文档的后处理、以及发布到Github Pages托管博客三个方面记录下搭建过程中的一些心得和踩坑
本地环境的搭建
在vSphere中新建了一台自己的Ubuntu 2204虚拟机
在开始安装Hexo之前, 需要安装Git和Node.js, Hexo官方文档要求Node版本>=10.13, 最好使用12.0以上的版本, 那我直接选择最新的版本了
NodeSourch N|Solid & Node.js Binary Distributions
1 | apt update |
npm换源为国内镜像源, 然后安装Hexo
1 | npm config set registry https://registry.npmmirror.com/ |
计划在/home/hexo_blog初始化博客实例
1 | cd /home/ |
初始化完成的hexo_blog文件结构大概是这样的
1 | root@ubuntu-oss:/home/hexo_blog# tree -L 1 |
其中的_config.yml文件控制着网站的整体配置, source/_posts存放Markdown文章, themes存放主题
主题的配置
在官方的主题列表选择一个自己喜欢的主题, 然后根据安装指引安装和配置即可
本博客使用了Maupassant主题
文章的存放和静态资源的处理
静态资源的处理
上面提到过, hexo的Markdown文章都存放在source/_posts路径
作为参考, 目前我的一个归档情况如下所示
1 | root@ubuntu-oss:/home/hexo_blog/source/_posts# tree |
有点奇怪的文件和文件夹结构, 对吧? 首先我们来看一段官网的说明
资源(Asset)代表 source 文件夹中除了文章以外的所有文件, 例如图片、CSS、JS 文件等。 比方说, 如果你的Hexo项目中只有少量图片, 那最简单的方法就是将它们放在
source/images文件夹中。 然后通过类似于的方法访问它们。
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说, Hexo也提供了更组织化的方式来管理资源。
对于我这种习惯于将文档引用的静态资源存放在一个单独的文件中的人, 则需要使用更组织化的方式来管理资源
需要在_config.yml启用配置
1 | post_asset_folder: true |
当资源文件管理功能打开后, Hexo将会在你每一次通过hexo new [layout] <title>命令创建新文章时自动创建一个文件夹, 这个资源文件夹将会有与这个文章文件一样的名字
那么对于现有的的Markdown文档来说, 我需要保证创建一个和Markdown文件同名的资源文件, 然后将静态资源放置在这个文件夹中, 在Markdown中使用相对路径来引用静态资源
对于嵌入图片来说, hexo-renderer-marked 3.1.0 +则允许你无需使用asset_img标签插件就可以在Markdown中嵌入图片, 不过需要先安装一下, 更多设置参考
1 | npm install hexo-renderer-marked --save |
下面是一段改造后的Markdown文档片段
1 | 1. 登入Jenkins Web UI |
还有一种解决方案就是使用OSS来存储这些文件, 我目前使用的这台ECS是有1000M上下对等和固定IP的专线, 通过搭建MinIO服务就可以把文件托管到OSS上了
最快的方案就是直接使用Docker和docker-compose管理MinIO服务, 后续实施了再在这边文档中引用详细过程
现有Markdown文档的处理
对于现有的Markdown文档, 不仅需要处理下文件的结构和静态资源的引用方式, 还需要在文档顶部添加一段Front-matter
1 |
|
在Maupassant主题中, 博客的首页默认显示文章摘要而非全文, 可以在文章的front-matter中填写一项description:来设置你想显示的摘要, 或者直接在文章内容中插入<!--more-->以隐藏后面的内容, 若两者都未设置, 则自动截取文章第一段作为摘要
连接到Github
Git与Github免密的配置
首先配置Git信息, 配置Github的SSH免密
1 | git config --global user.name "GitHub用户名" |
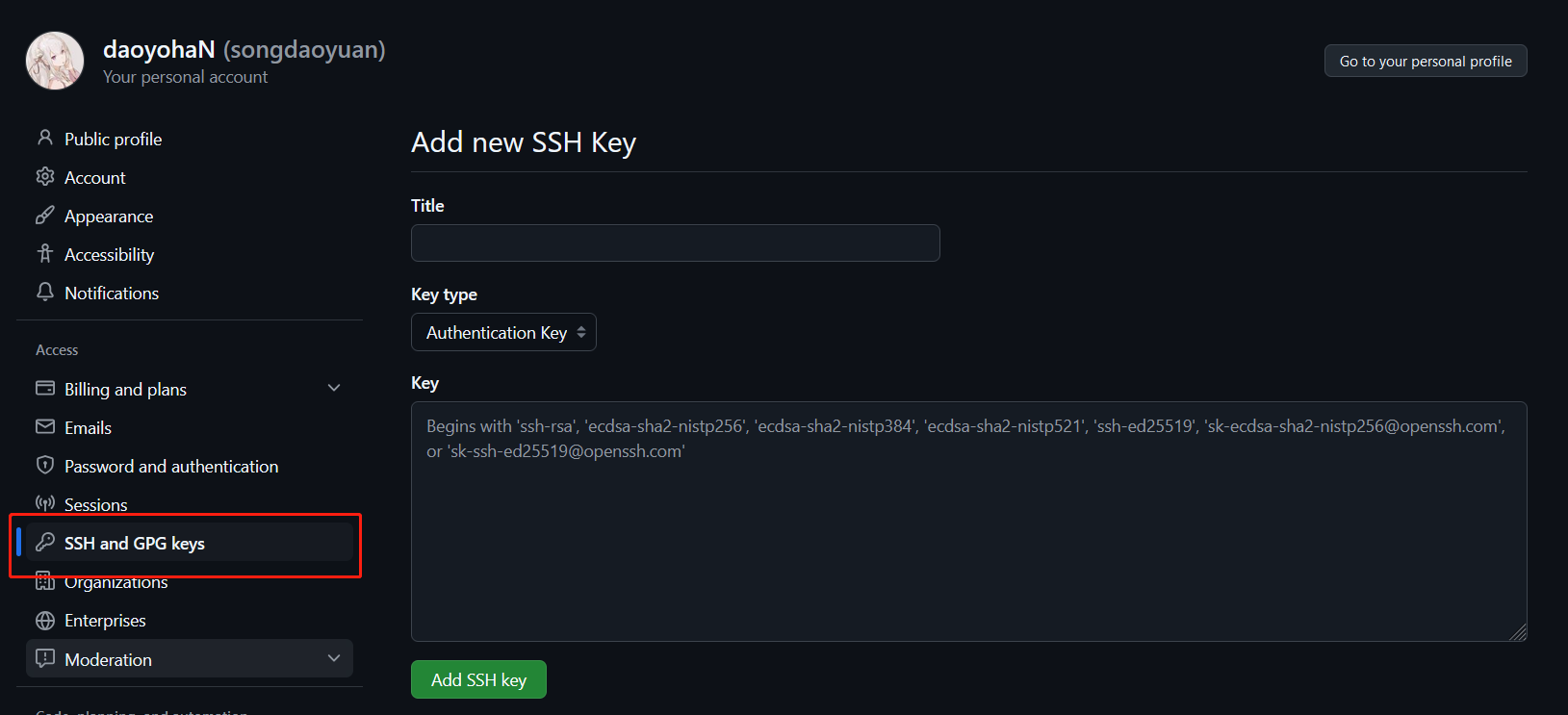
将生成的公钥拷贝到Github -> SSH and GPG keys

Title推荐填入一个用于识别机器信息的标识, Key则填入id_rsa.pub中生成的内容
配置完成后简单测试一下是否生效
1 | root@ubuntu-oss:/home/hexo_blog/source/_posts# ssh -T git@github.com |
Github 博客页面生成
要想把博客托管到Github, 需要使用到它的叫做Github Pages的功能
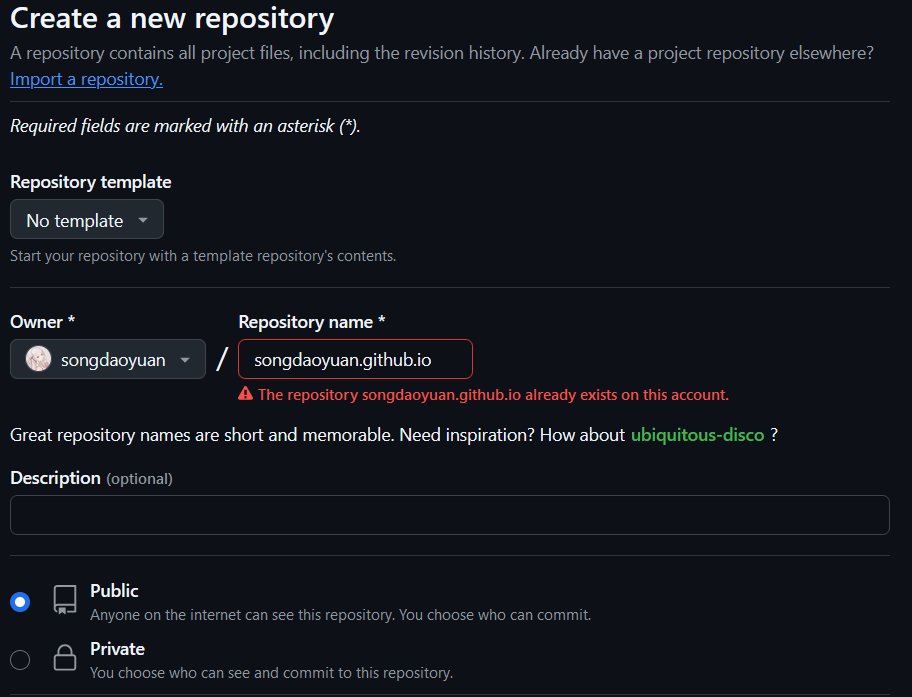
你需要创建一个名为username.github.io的public repository

然后获取这个仓库的git地址, 它应该形如https://github.com/username/username.github.io
然后修改hexo的全景配置文件_config.yml, 下面以我自己的为例
1 | # Deployment |
填入repo的地址和分支, Github现在默认的主分支是main
最后安装hexo的git依赖
1 | npm install hexo-deployer-git --save |
Hexo的常用发布命令
每次发布前先清理缓存, 使用简化的hexo cl命令
1 | hexo cl # 清除缓存 |
再重新生成静态文件, 可以注意下文档名是否正常转化, 图片是否正常被归档到对应目录
1 | hexo g # 生成静态文件 |
在本机启动hexo server预览效果
1 | hexo s # 本地预览 |
预览生成的博客, 确定无误后使用Ctrl+C退出Server
如果刚才配置完成了Github, 最后一步就是上传到你的Repo
1 | hexo d |
大功告成, 访问username.github.io来查看你的博客吧